 Luftdaten.info ist eine Organisation, die Feinstaub Sensoren baut und die
Luftdaten.info ist eine Organisation, die Feinstaub Sensoren baut und die
Daten in einem Gesamtbild visualisiert. Sie setzten sich mit Fragen auseinander,
wie z.B. Wie kann die Luftqualität in Stuttgart gemessen und visualisiert werden?
Welche Auswirkungen hat das hohe Verkehrsaufkommen in Stuttgart auf unsere Luft?
Wie hoch ist die Belastung durch Feinstaub und Stickoxide in Wohngebieten auch
abseits des berüchtigten Neckartors?
ABOUT
Meine Aufgabe war es nun mir einen Bereich auszusuchen und diesen auf eine
neue Art und Weise darzustellen. Mithilfe von Html, CSS und p5.js setzte
ich mich mit der Temperatur auseinander. Das entscheidende ist hierbei
jedoch, der Einsatz von Live Daten, anhand dessen sich das Design verändert.
THE IDEA
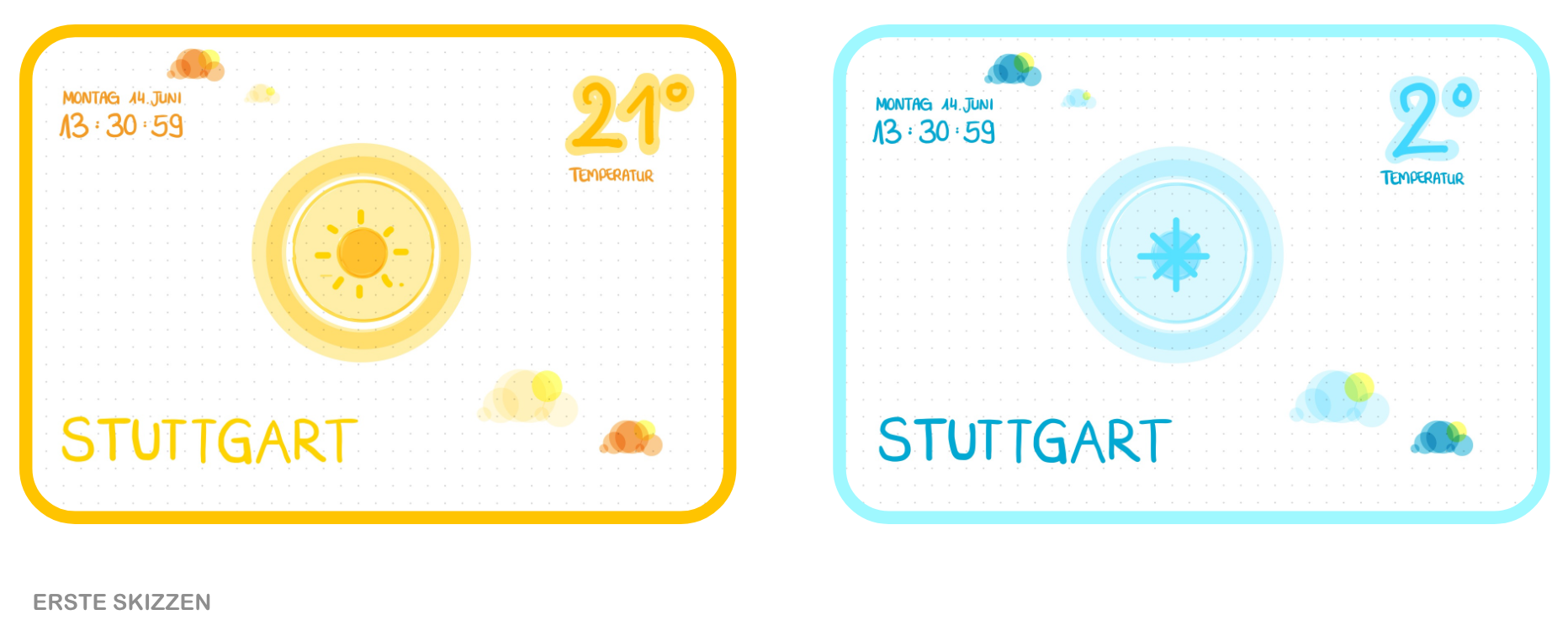
Meine Idee ist es, die Live Daten einfacher zu veranschaulichen und dabei den
Fokus mehr auf das Design zu legen. Statt einer realistischen Darstellung habe
ich mich für eine minimalistische und geometrische Variante entschieden.
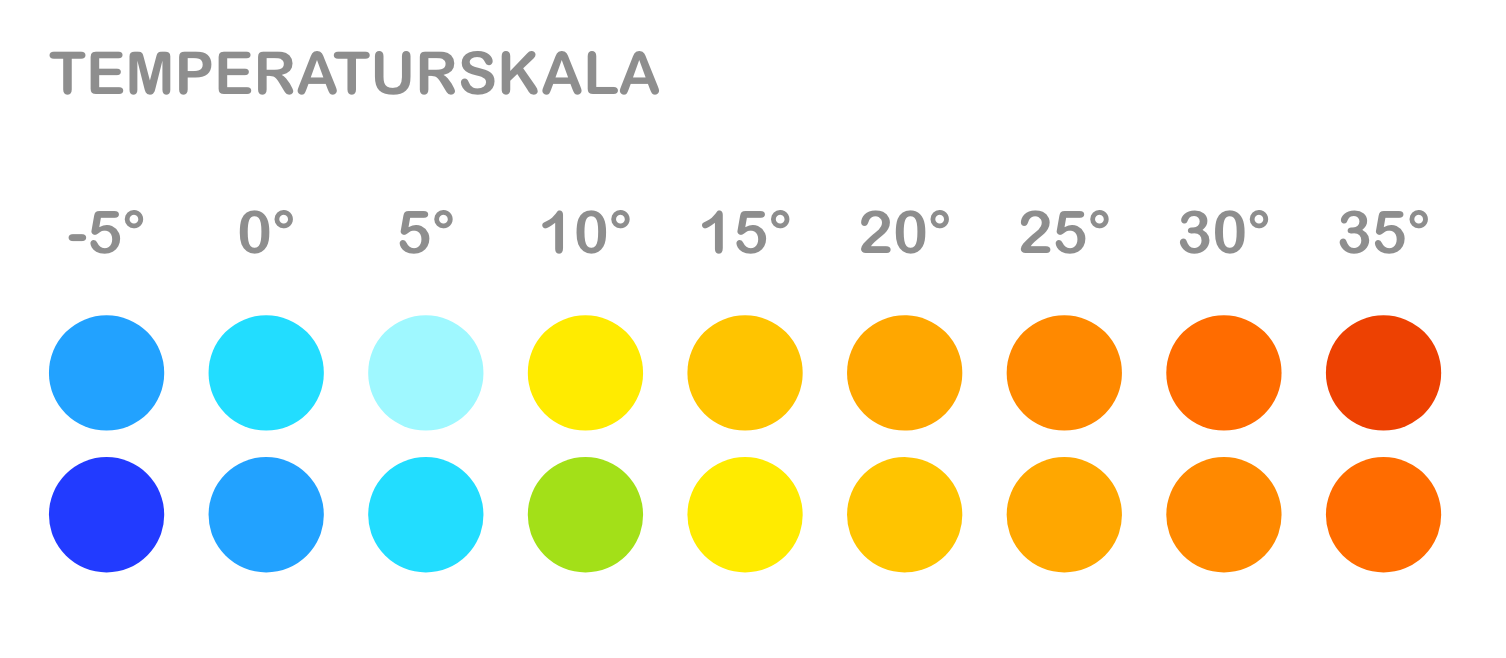
Das entscheidende Detail in meiner Idee ist der Einsatz von Farben. Je nach
Temperatur soll sich das Farbschema der Webseite ändern. Dadurch erhält man
nicht nur über die reine Temperaturangabe die Information, sondern zusätzlich
über die Farbwirkung. Je wärmer die Farbe desto wärmer die Temperatur, je kälter
die Farbe desto kälter die Temperatur.

 Gearbeitet habe ich mithilfe eines Html Grids, um alle Angaben übersichtlich zu
Gearbeitet habe ich mithilfe eines Html Grids, um alle Angaben übersichtlich zu
positionieren. Das Design habe ich mit CSS festgelegt. Die p5.js Datei befindet
sich zentral in der Mitte, da es der wesentliche Bestandteil ist. Hierfür legte
ich mein Symbol fest (Kreise und Linien) um dieses im nächsten Schritt zu
programmieren. Daraufhin wurden die Angaben mit den Live Daten verknüpft und die
Änderung in Farben angepasst. Inwiefern sich die Farben verändern kann man in der
Skala erkennen. Verwendet habe ich den Sensor #13464, der sich in Stuttgart-Mitte
befindet.
THE CONCEPT